Asp.net tarafında en çok kullanılan veri listeleme kontrollerinden olan repeater kontrolü göreceğiz.Birçok listelemekontrolü olmasına rağmen asp.net datalist,gridview ve repeater en çok kullanılanlar arasındadır.İsimindende anlaşılacağıgibi kayıtları tekrarlı sıralayarak listeleme işlemi yapar.Repater içinde html kodlarımızı kullanarak istediğimiz şekildetasarlayabiliriz.
Burada ayrıca repeaterın içindeki kontrollere nasıl ulaşacağımızıda göreceğiz.Repeaterın kendi içinde 5 farklışablonu bulunmaktadır.Bunlar;
İtem Template:Veri tabanında gelen kayıtları nasıl gösterceiğimizi bu taglar arasında ki html kodlarımızla belirliyirouz.
Header Template:Repeaterımıza başlık yapıyor.Sadece bir kere en üstte görülür.Sütün adı gibide düşünebilirisinz.
Footer Template:Repeaterımıza bir footer oluşturuyo sadece en altta bir kere görülür.
Separator Template:Veri tabanından dönen kayıtları birbirinden ayırt etme için kullanılır.Mesala(“hr”) gibi.
Alternating Template:Veri tabanından dönen art arda olan satırları farklı şekillerde görünsün istiyorsak bu tag arasınadao tasarımı yapabilirz. Şimdi repeaterı daha iyi kavrayabilmek için bir örnek yapalım.
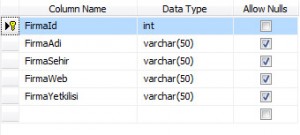
Veritabanımızda tablomzu aşağıdaki gibi tasarladıktan sonra repater adında kaydedip çeşitli bilgiler girelim

Veritabanımızdaki kayıt bu şekildedir.

Daha sonra default.aspx sayfamıza Toolbox > Data sekmesinden bir Repeater ekliyoruz;
<ASP:REPEATER ID="REPEATER1″ RUNAT="SERVER" ONİTEMDATABOUND="REPEATER1_ITEMDATABOUND"> <HEADERTEMPLATE> <TABLE WİDTH="600PX"> <TR> <TD WİDTH="150PX"> FİRMA ADI </TD> <TD WİDTH="150PX"> FİRMA ŞEHİRİ </TD> <TD WİDTH="150PX"> FİRMA WEB SİTESİ </TD> <TD WİDTH="150PX"> FİRMA YETKİLİSİ </TD> </TR> </TABLE> </HEADERTEMPLATE> <ITEMTEMPLATE> <TABLE WİDTH="600PX"> <TR> <TD WİDTH="150PX"> <ASP:LİTERAL ID="LTRFİRMAADİ" RUNAT="SERVER"></ASP:LİTERAL></TD> <TD WİDTH="150PX"> <ASP:LİTERAL ID="LTRFİRMASEHİR" RUNAT="SERVER"></ASP:LİTERAL></TD> <TD WİDTH="150PX"> <ASP:LİTERAL ID="LTRFİRMAWEB" RUNAT="SERVER"></ASP:LİTERAL></TD> <TD WİDTH="150PX"> <ASP:LİTERAL ID="LTRFİRMAYETKİLİ" RUNAT="SERVER"></ASP:LİTERAL></TD> </TR> </TABLE> </ITEMTEMPLATE> <%–<ALTERNATİNGITEMTEMPLATE></ALTERNATİNGITEMTEMPLATE>–%> <SEPARATORTEMPLATE> <hr /> </SEPARATORTEMPLATE> <FOOTERTEMPLATE>KAYIT SONU</FOOTERTEMPLATE>
Daha sonra footertemplate,itemtemplate,headertemplate ve seperatortemplatelerini html kodlarımızla biçimlendiriyoruz.İtemtemplate alanına veritabanımızdan dönen kayıtları göstermek için 4 adet literal kontrolü koyduk.Ve artık kodlama bölümüne geçebiliriz;
USİNG SYSTEM;
USİNG SYSTEM.COLLECTİONS.GENERİC;
USİNG SYSTEM.LİNQ;
USİNG SYSTEM.WEB;
USİNG SYSTEM.WEB.UI;
USİNG SYSTEM.WEB.UI.WEBCONTROLS;
USİNG SYSTEM.DATA;
USİNG SYSTEM.DATA.SQLCLİENT;
USİNG SYSTEM.WEB.CONFİGURATİON;
PUBLİC PARTİAL CLASS _DEFAULT : SYSTEM.WEB.UI.PAGE
{
PROTECTED VOİD PAGE_LOAD(OBJECT SENDER, EVENTARGS E)
{
SQLCONNECTİONCON=NEW SQLCONNECTİON(WEBCONFİGURATİONMANAGER.CONNECTİONSTRİNGS["BAGLANTİ"].TOSTRİNG());
CON.OPEN();
SQLCOMMAND CMD= NEW SQLCOMMAND("SELECT * FROM REPEATER",CON);
SQLDATAREADER DR=CMD.EXECUTEREADER();
DATATABLE DT=NEW DATATABLE(); DT.LOAD(DR);
REPEATER1.DATASOURCE=DT; //VERİ TABANIMIZDAN GELEN KAYITLARI REPEATERA YÜKLÜYORUZ
REPEATER1.DATABİND(); //BİND İŞLEMİNİ GERÇEKLEŞTİRİYORUZ
}
}
Peki şimdi itemtemplate alanındaki literallerimize kayıtları nası göstereceğiz.Asp.nette Repeater içindeki nesnelere ulaşmak yada farklı yerlerdeki nesnelere ulaşmak için FindControl metodunu kullanıyoruz.FindControl ismini ve tipini verdiğimi kontrolü bize bulacaktır.Aynı zamanda bu işlemler Repeaterın itemdatabound yani kayıtlar yüklenirken ki eventına yazılır.Repeatera tıklayıp Rroperty penceresinden eventler sekmesine gelip İtemDatabound seçeneğini çifttıklarsak bize eventı açacaktır..
try
{
//Findcontrol kullanımı
// Ulaşmak istediğimz nesneini tipi sonra nesneye isim veriyoruz
//Daha sonra nesne tipini belirterek findcontrol içinede tasarım kısmında
//nesneye verdiğimiz ismi yazıyoruz
Literal ltrFirmaAdi = (Literal)e.Item.FindControl("ltrFirmaAdi");
Literal ltrFirmaSehir = (Literal)e.Item.FindControl("ltrFirmaSehir");
Literal ltrFirmaWeb = (Literal)e.Item.FindControl("ltrFirmaWeb");
Literal ltrFirmaYetkili = (Literal)e.Item.FindControl("ltrFirmaYetkili");
ltrFirmaAdi.Text = DataBinder.Eval(e.Item.DataItem, "FirmaAdi").ToString();
ltrFirmaSehir.Text = DataBinder.Eval(e.Item.DataItem, "FirmaSehir").ToString();
ltrFirmaWeb.Text = DataBinder.Eval(e.Item.DataItem, "FirmaWeb").ToString();
ltrFirmaYetkili.Text = DataBinder.Eval(e.Item.DataItem, "FirmaYetkilisi").ToString();
}
catch (Exception)
{
}
Repeater kullanımı bu şekildedir.Sayfamızı çalıştırdığımzda ise çıktımız şu şekilde olacaktır;

Repeater Kontrolü bu kadar,herkese iyi çalışmalar…